
[webhacking.kr] old-5 Write-Up
두비니
·2022. 8. 29. 08:58
webhacking.kr old-5
Write-Up
01. 문제 분석

Login과 Join 버튼밖에 없네요.

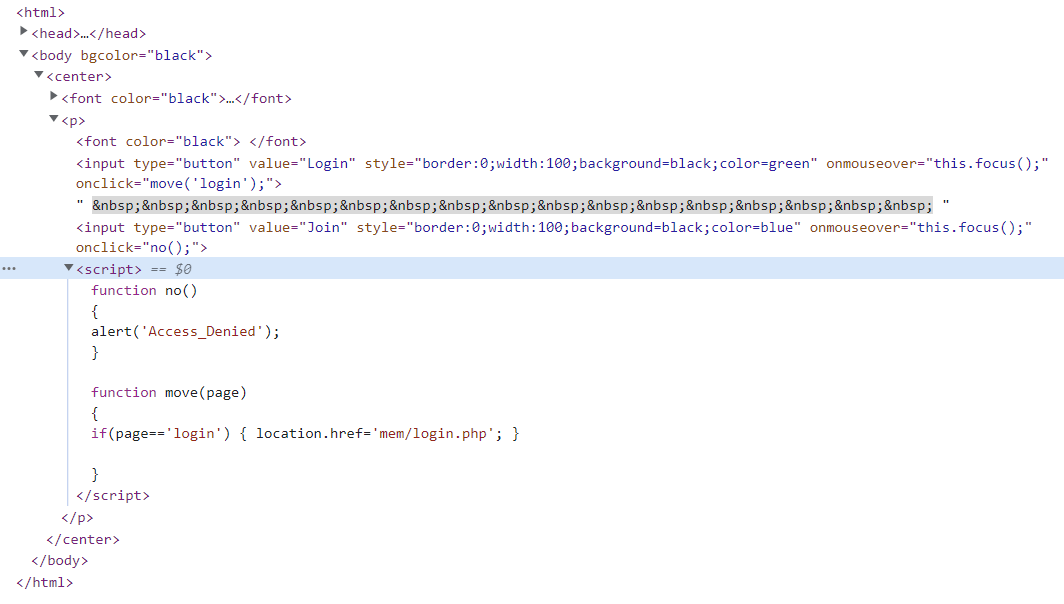
Login의 경우 move('login')함수를 통해 mem/login.php로 옮겨가고, Join의 경우 Access_Denied alert만 띄우기 때문에 결국 login.php를 분석해야할 것 같습니다.
Login 페이지입니다. 단순히 id와 pw를 입력하게 되어있는데, 틀렸을 때 단순히 wrong password만 띄우는 것을 보아 다른 곳을 보고자 했습니다.

02. Solution
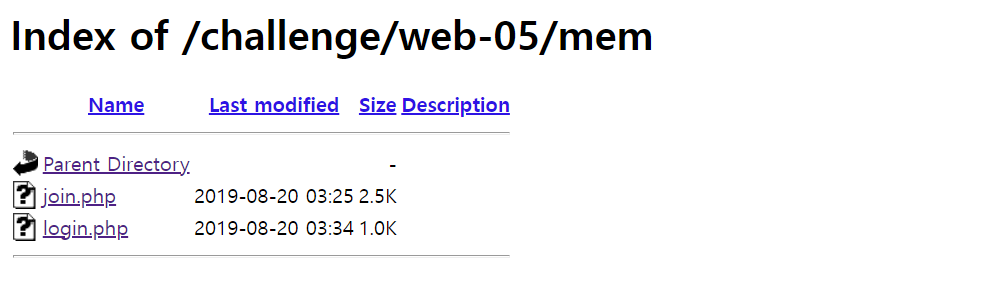
이 문제를 보면 https://webhacking.kr/challenge/web-05/login.php 의 식이 아니라, https://webhacking.kr/challenge/web-05/mem/login.php 으로 되어있는 것을 볼 수 있습니다. 그래서 혹시나 싶어 https://webhacking.kr/challenge/web-05/mem/으로 접속해보니!

path directory를 제대로 처리하지 않는 것을 볼 수 있습니다. 그리고 원래는 볼 수 없었던 join.php를 볼 수 있습니다.
하지만 그냥 join.php를 클릭할 경우, 다음과 같은 창이 뜹니다.

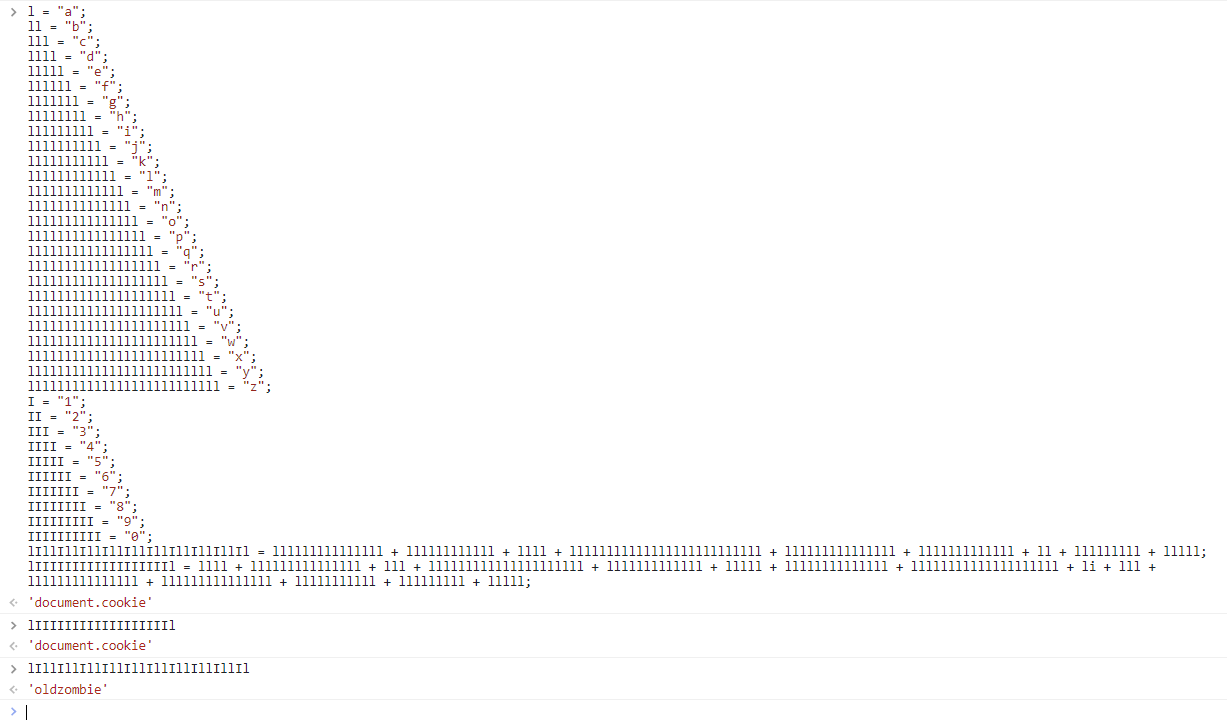
그래서 소스코드를 보았습니다.

이런식으로 보기 힘들기 때문에 코드를 조금 정리했습니다. https://www.seosniffer.com/javascript-deobfuscator 여기 사용했습니다.
l = "a";
ll = "b";
lll = "c";
llll = "d";
lllll = "e";
llllll = "f";
lllllll = "g";
llllllll = "h";
lllllllll = "i";
llllllllll = "j";
lllllllllll = "k";
llllllllllll = "l";
lllllllllllll = "m";
llllllllllllll = "n";
lllllllllllllll = "o";
llllllllllllllll = "p";
lllllllllllllllll = "q";
llllllllllllllllll = "r";
lllllllllllllllllll = "s";
llllllllllllllllllll = "t";
lllllllllllllllllllll = "u";
llllllllllllllllllllll = "v";
lllllllllllllllllllllll = "w";
llllllllllllllllllllllll = "x";
lllllllllllllllllllllllll = "y";
llllllllllllllllllllllllll = "z";
I = "1";
II = "2";
III = "3";
IIII = "4";
IIIII = "5";
IIIIII = "6";
IIIIIII = "7";
IIIIIIII = "8";
IIIIIIIII = "9";
IIIIIIIIII = "0";
li = ".";
ii = "<";
iii = ">";
lIllIllIllIllIllIllIllIllIllIl = lllllllllllllll + llllllllllll + llll + llllllllllllllllllllllllll + lllllllllllllll + lllllllllllll + ll + lllllllll + lllll;
lIIIIIIIIIIIIIIIIIIl = llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + lll + lllllllllllllll + lllllllllllllll + lllllllllll + lllllllll + lllll;
if (eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl) == -1) {
alert("bye");
throw "stop";
}
if (eval(llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + "U" + "R" + "L").indexOf(lllllllllllll + lllllllllllllll + llll + lllll + "=" + I) == -1) {
alert("access_denied");
throw "stop";
} else {
document.write("<font size=2 color=white>Join</font><p>");
document.write(".<p>.<p>.<p>.<p>.<p>");
document.write("<form method=post action=" + llllllllll + lllllllllllllll + lllllllll + llllllllllllll + li + llllllllllllllll + llllllll + llllllllllllllll + ">");
document.write("<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name=" + lllllllll + llll + " maxlength=20></td></tr>");
document.write("<tr><td><font color=gray>pass</font></td><td><input type=text name=" + llllllllllllllll + lllllllllllllllllllllll + "></td></tr>");
document.write("<tr align=center><td colspan=2><input type=submit></td></tr></form></table>");
}
이런 경우는 단순하게 javascript를 직접 콘솔에서 실행해주면 됩니다.

이걸 보았을 때, 아래 코드는 다음과 같이 해석됩니다.
if (eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl) == -1) {
alert("bye");
throw "stop";
}
===============================================================================
if (eval(document.cookie).indexOf(oldzombie) == -1) {
alert("bye");
throw "stop";
}
그래서 기존의 쿠키에 'oldzombie'를 추가해서 새로고침을 해보도록 하겠습니다.

'bye'에 대한 filter는 넘어갔는데, 이제 access_denied에 대한 우회가 필요하겠네요.
if (eval(llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + "U" + "R" + "L").indexOf(lllllllllllll + lllllllllllllll + llll + lllll + "=" + I) == -1) {
alert("access_denied");
throw "stop";
} else {
document.write("<font size=2 color=white>Join</font><p>");
document.write(".<p>.<p>.<p>.<p>.<p>");
document.write("<form method=post action=" + llllllllll + lllllllllllllll + lllllllll + llllllllllllll + li + llllllllllllllll + llllllll + llllllllllllllll + ">");
document.write("<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name=" + lllllllll + llll + " maxlength=20></td></tr>");
document.write("<tr><td><font color=gray>pass</font></td><td><input type=text name=" + llllllllllllllll + lllllllllllllllllllllll + "></td></tr>");
document.write("<tr align=center><td colspan=2><input type=submit></td></tr></form></table>");
}
길지만 해석을 하면, 다음과 같이 if문을 해석할 수 있습니다.
eval(document.URL).indexOf("mode=1") == -1
위 식은 URL 안에 "mode=1"이라는 값이 있어야 한다는 뜻입니다. URL에서 # 뒤로는 fragment를 뜻하기 때문에 다음과 같이 URL을 바꾸었습니다.
https://webhacking.kr/challenge/web-05/mem/join.php#mode=1
그러면 다음과 같이 Join창이 뜨는 것을 확인할 수 있습니다.

가입을 하고, 다시 로그인을 하면..?

admin이 막혀있는 것부터 느낌이 안좋긴 했는데, admin으로 로그인 해야한다고 하네요.
아예 "admin"으로는 가입이 되지 않기 때문에, 소스코드를 조금 더 분석해보도록 하겠습니다.

보면 id의 maxlength가 20으로 설정되어있는 것으로 볼 수 있습니다. 그러나 이를 지우면 더 많이 입력할 수 있기 때문에 이를 지우고, admin a 의 식으로 진행하도록 하겠습니다. 이렇게 할 경우 전송이 되는건 20자보다 길게 저장해도 실제 서버에는 잘려 admin으로 저장될 것입니다.

이후에 로그인을 하면 정상적으로 로그인까지는 뜨는데(Hello Admin), 아래와 같은 창과 같이 그냥 문제 자체가 나가지네요,,

+) 껐다 키니까 해결됐습니다! 뭔가 문제가 있었나벼

'War Games > webhacking.kr' 카테고리의 다른 글
| [webhacking.kr] old-7 Write-Up (0) | 2022.08.30 |
|---|---|
| [webhacking.kr] old-6 Write-Up (0) | 2022.08.30 |
| [webhacking.kr] old-4 Write-Up (0) | 2022.08.28 |
| [webhacking.kr] old-3 Write-Up (4) | 2022.08.26 |
| [webhacking.kr] old-2 write-up (0) | 2022.08.24 |





