
React를 위한 Javascript 명령어들
두비니
·2019. 11. 16. 16:19
1. Map and Filter

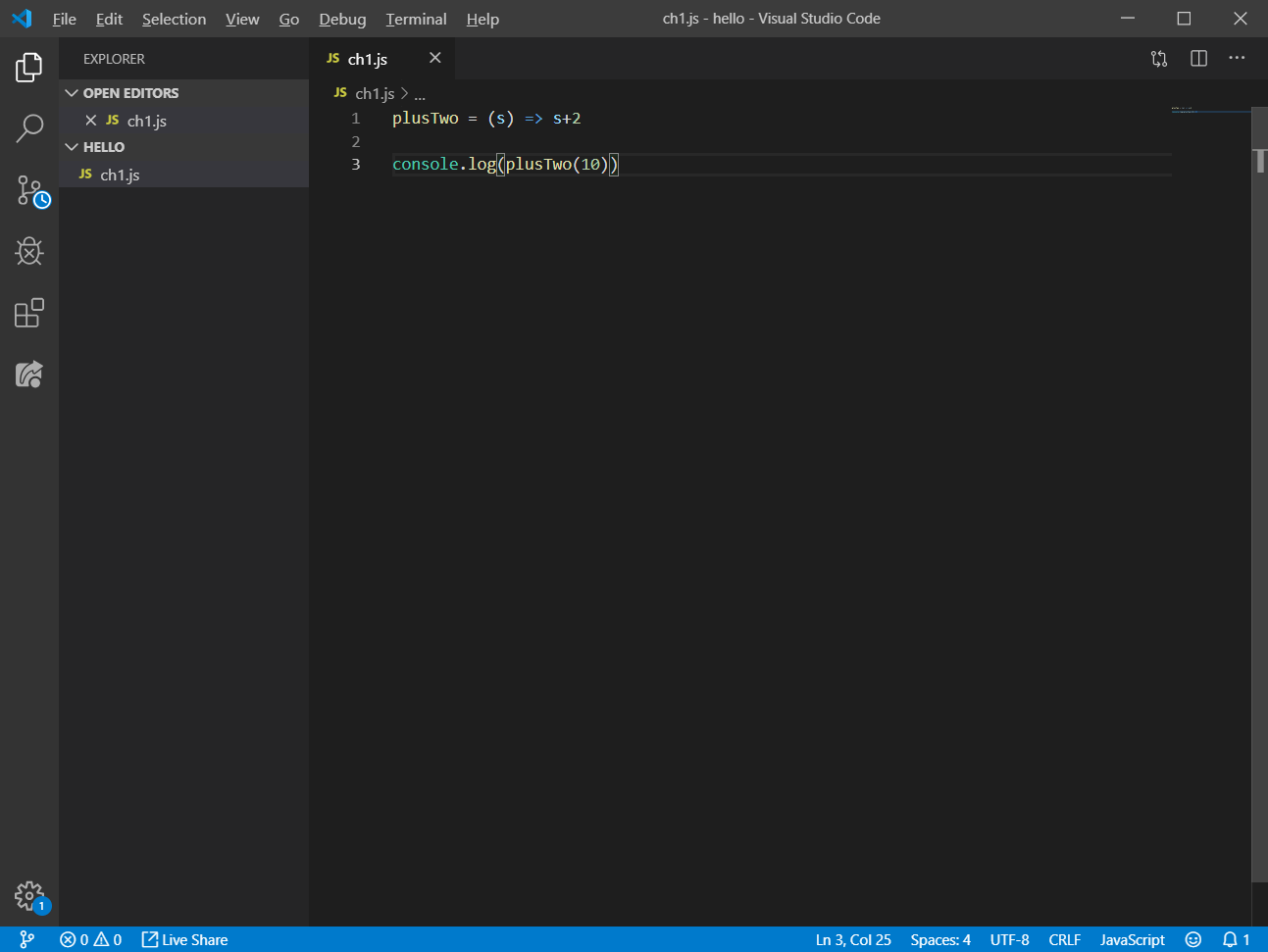
함수를 array function을 이용해 다음과 같이 바꿀 수 있다.
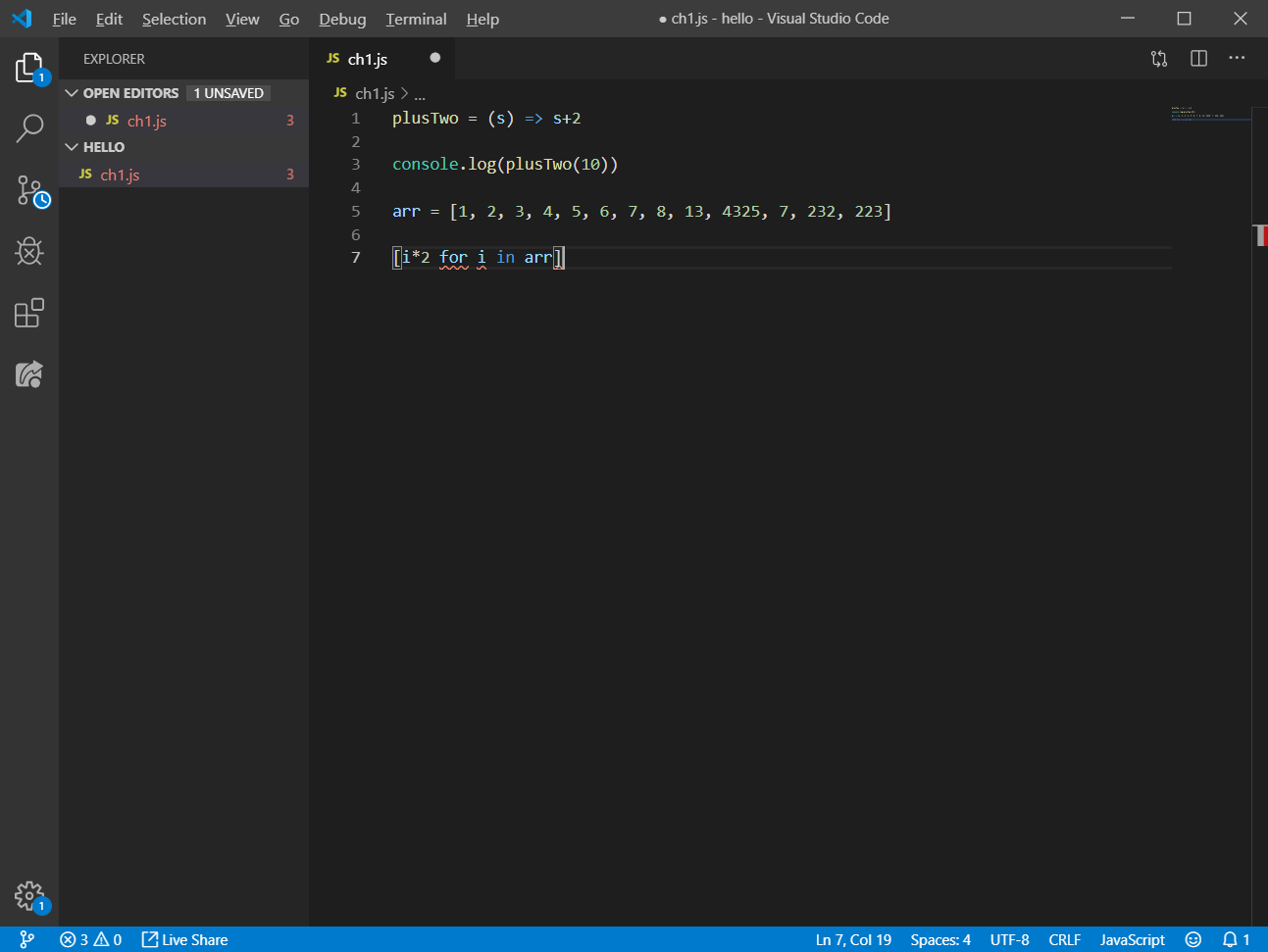
Let's use map and filter

python에서는 7번줄과 같은 뜻을 가진 javascript코드를 해봅시다.

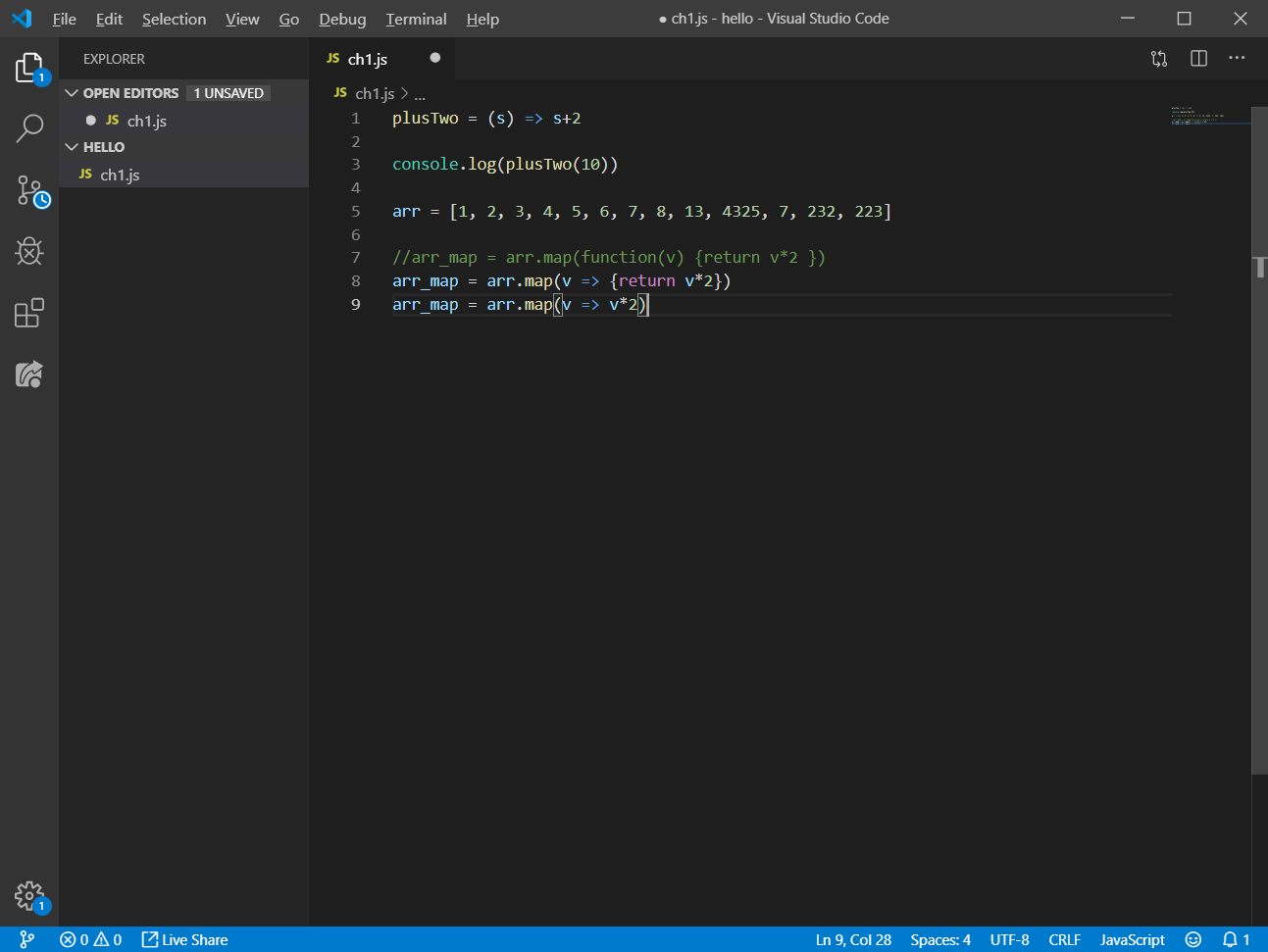
arrow function을 이용하면 다음과 같이 코드가 줄여지는 것을 알 수 있고, map을 이용하면 저 괄호 안에 있는 값들로 각각 리스트를 반환하게 됩니다. 아 저기는 console.log가 없지만 그걸 넣고 이제 node ch1.js를 하게되면 arr에서 2배가 된 값이 arr_map으로 반환되게 되겠죠.

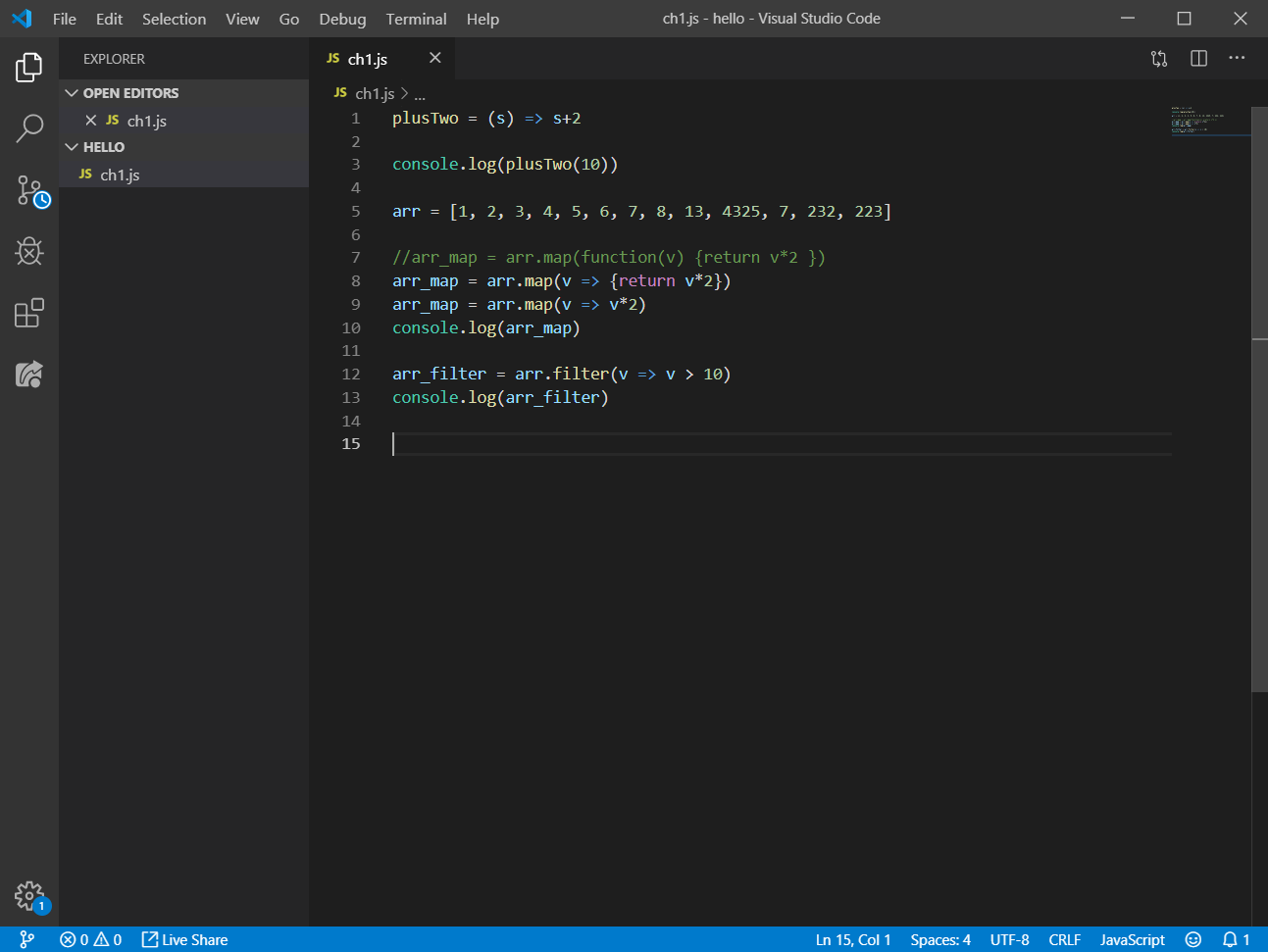
그럼 이제 filter에 대해 배워봅시다. filter은 말그대로 필터, 값들을 걸러주는 역할을 하는 함수입니다. 위와 같이 코드를 작성하게 된다면 arr_filter안에는 arr의 값들 중에서 괄호 안에 있는 조건을 만족하는 값들만 arr_filter안에 들어가게 됩니다. 여기서 주목할 점은 저 괄호 안에는 function이 들어가야 하는데 arrow function을 통해 줄여진 점을 볼 수 있겠죠.
2. 클래스 상속과 super

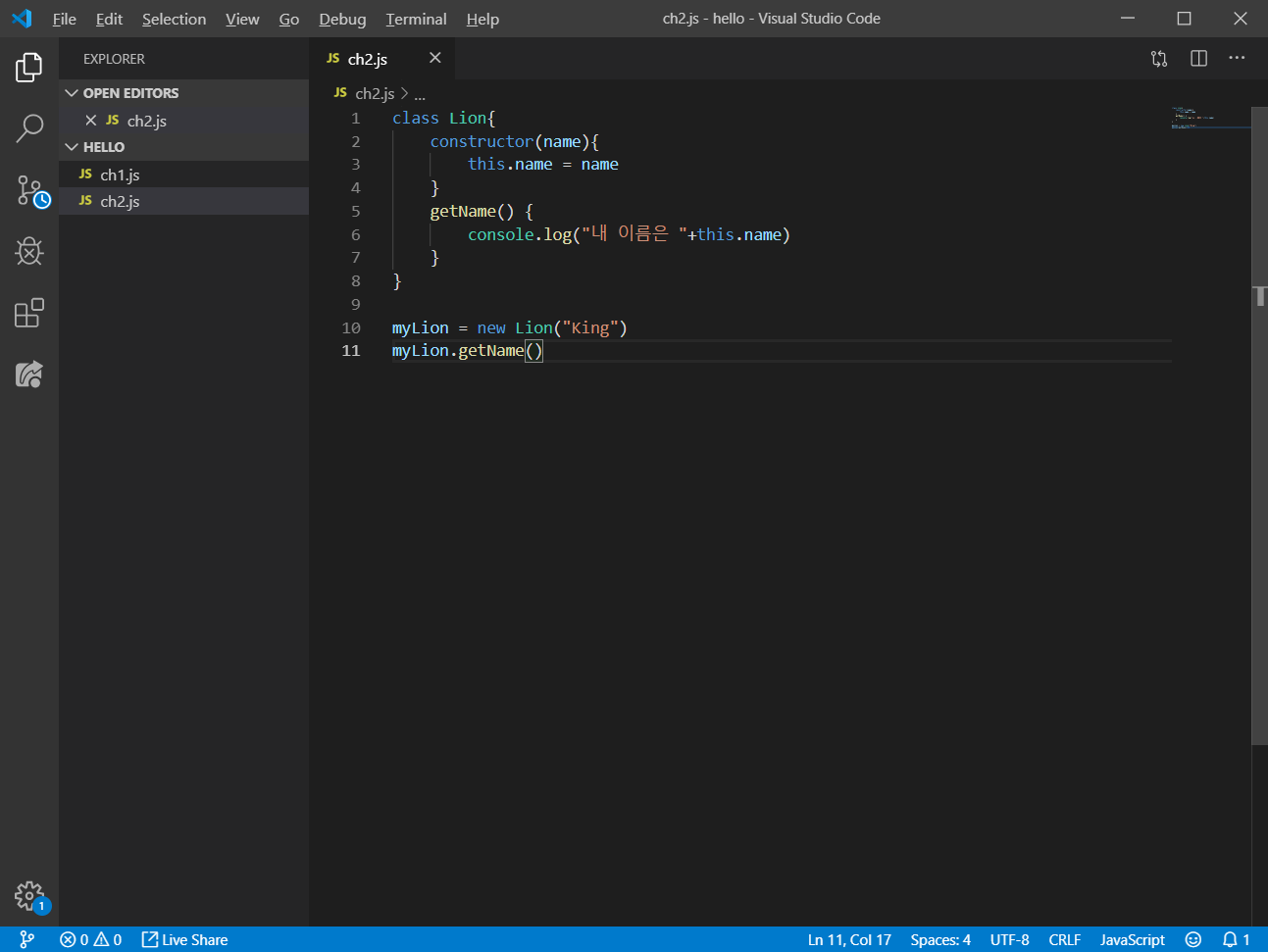
다음은 class상속입니다.
클래스는 저같은경우에 c++로 처음 배웠는데, class는 우리가 알고있는 객체화를 위한 class가 맞고, 안에 있는 구성원들을 보면 constructor같은 경우에는 생성자와 같고(python에서는 def __init__같은거 기억나십니까) 다른 함수를 선언할때는 우리가 아는 방법으로 그냥 해주시면 됩니당!o!
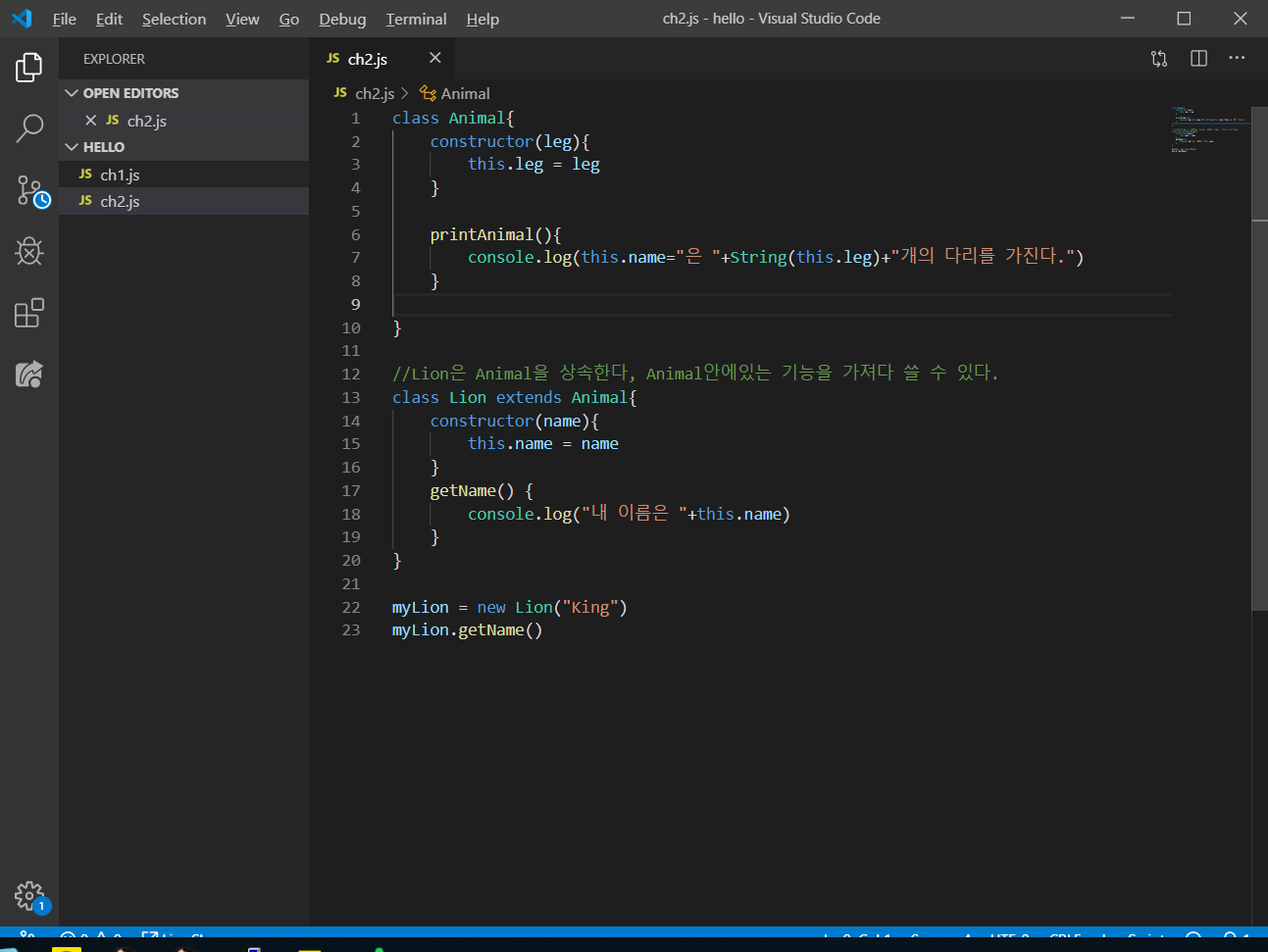
근데 이정도까지 수준은 쉬운데, 이게 overriding, 상속이 나오죠.

다음과 같이 대충 상속하는 코드를 만들면 'Must call super constructor...'하면서 에러가 발생합니다. 이는 이걸 사용하기 전에 super constructor을 꼭 이용해야 가능하다는 것인데요, 보면 딱봐도 부모 클래스인 Animal의 leg변수에 그 어떤 값도 들어가지 않았기 때문에 발생한 것입니다.

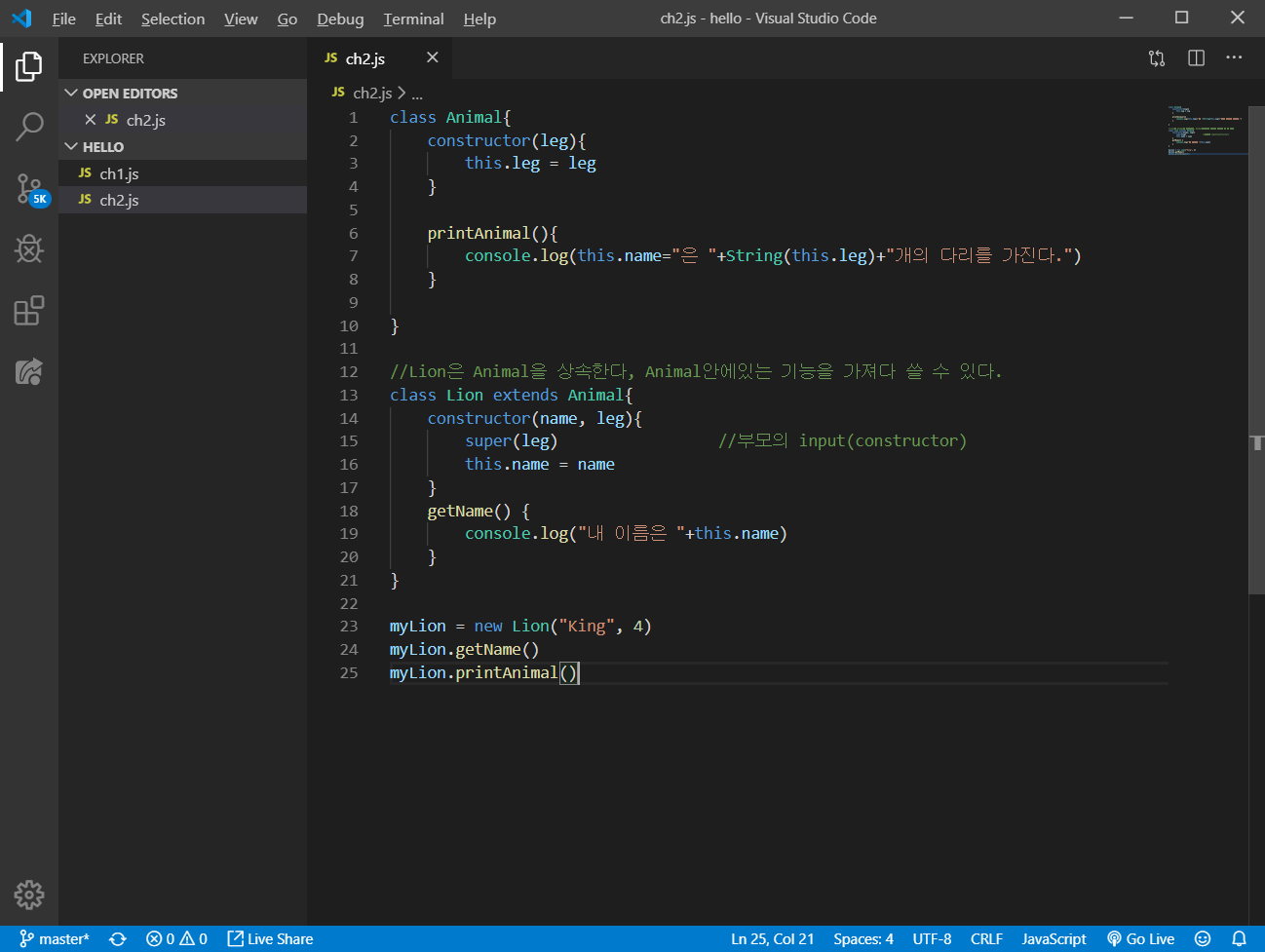
그럼 다음과 같은 코드는 충분이 성립할 수 있겠죠?
3. Async and Callback
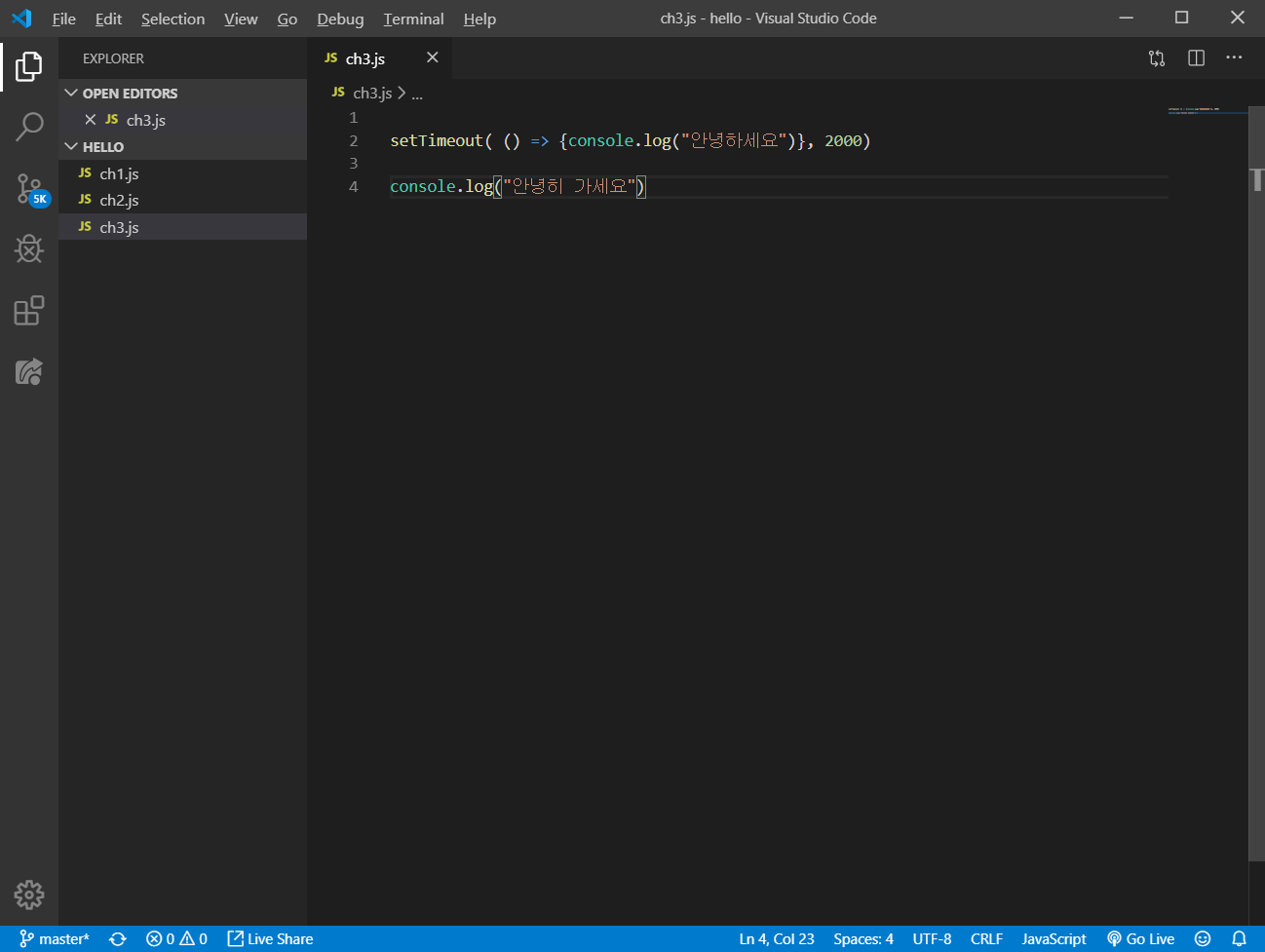
Async(비동기성)과 동기성을 javascript의 가장 큰 특징이라고도 할 수 있는 문법들입니다. 그러나 그리 어려운건 아니니 알아보고 가자구요:)

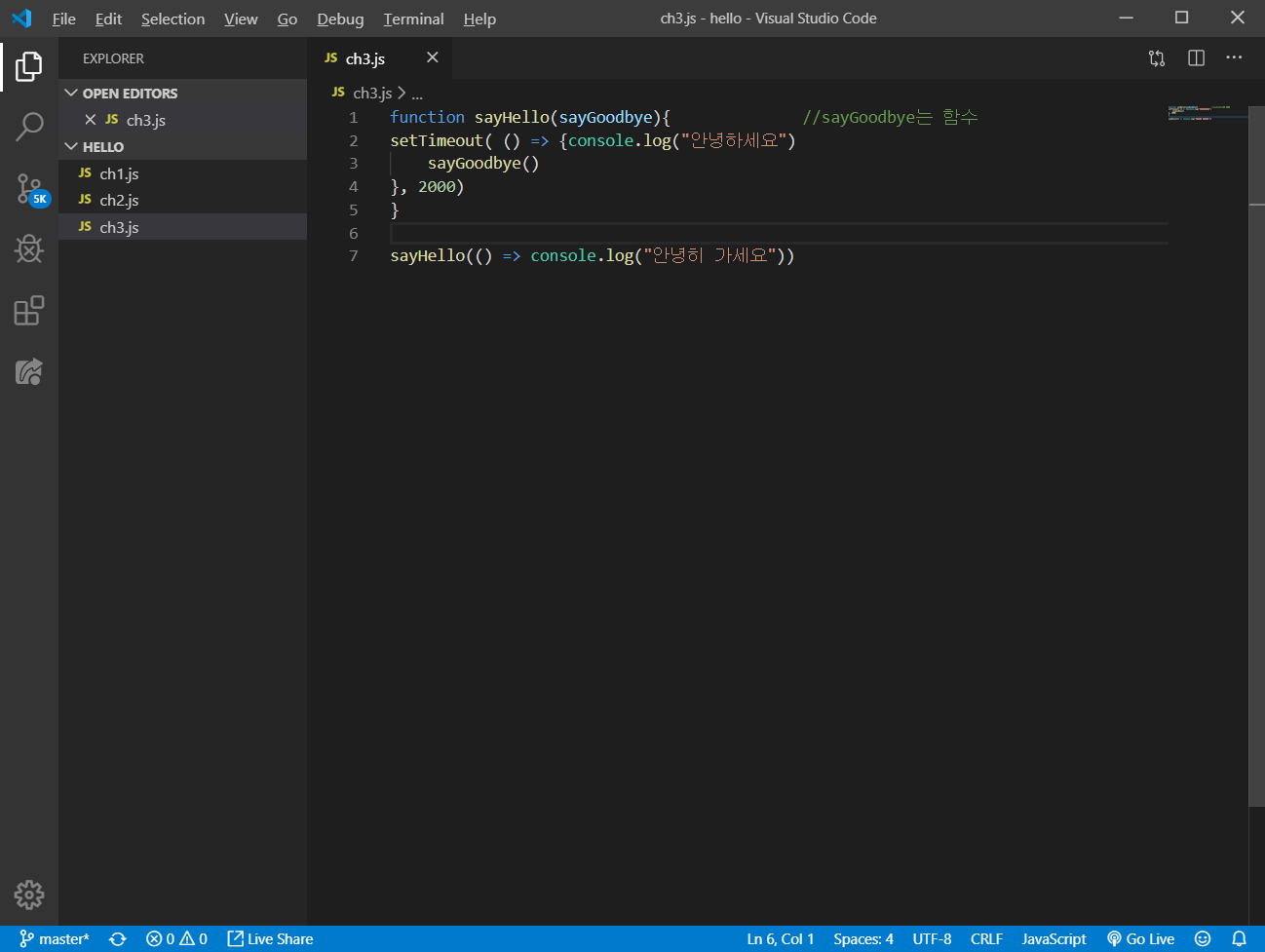
위의 코드는 2번줄에서는 2초뒤에 안녕하세요를 출력하고, 4번줄은 안녕히가세요를 출력합니다.
프로그래머는 이를 코딩할 때 2초 뒤에 안녕하세요를 출력하고, 그 뒤에 안녕히 가세요를 출력하는 것을 기대했을 수도 있지만, 이를 실제로 시켜보면 안녕히 가세요를 먼저 출력하고, 그냥 프로그램 자체가 실행된 뒤 2초 뒤에 안녕하세요가 출력되게 됩니다.
이 이유는 왜일까요?
우선 이 javascript는 보통 웹에 의존하기 때문에, 일단 속도가 느려도 유저들 사이간의 인터랙션이 우선이므로 이렇게 실행될 수 밖에 없습니다.
즉 쉽게말하자면, '일단 인터랙션이 받아지는 애들부터 먼저 출력을 해주자'같은 것과 같습니다. 페이스북이나 인스타그램에서 사진보다 글이 일단 먼저 보이는 예와 같은 원리이죠. 이를 비동기성(Async)이라고 합니다.
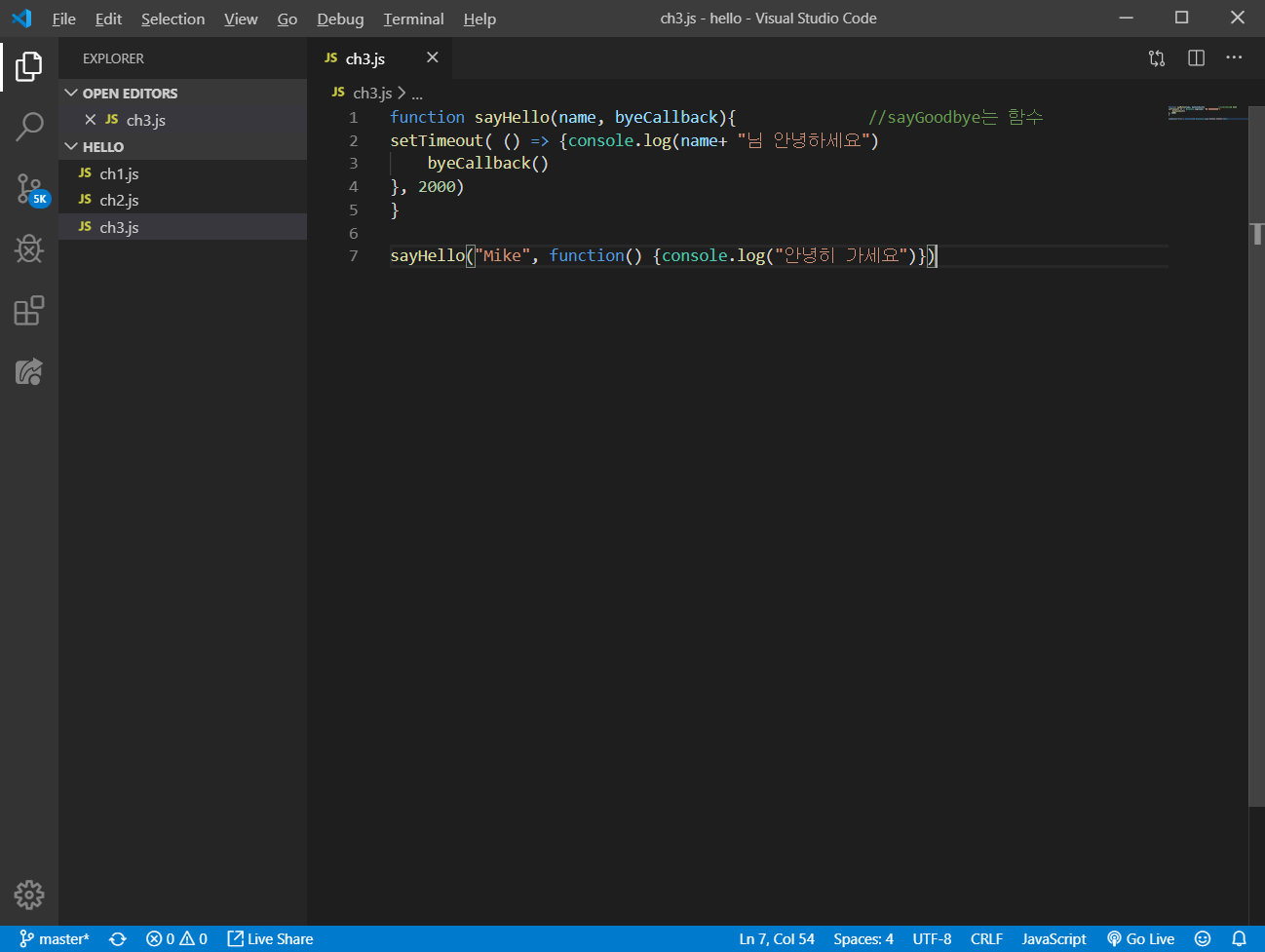
물론 필요에 따라 일부러 순차적으로 작업을 하게 하고 싶을 수도 있습니다. 이는 Callback을 이용하는데요, 그냥 설명하기에는 복잡한 감이 있으니 바로 해보도록 합시다.

이렇게 하게되면

4. Promise and Async - await
일단 promise에 대해서 알아봅시다.
저는 약간 if문의 느낌으로 이해했는데요, 함수는 다음과 같이 사용됩니다
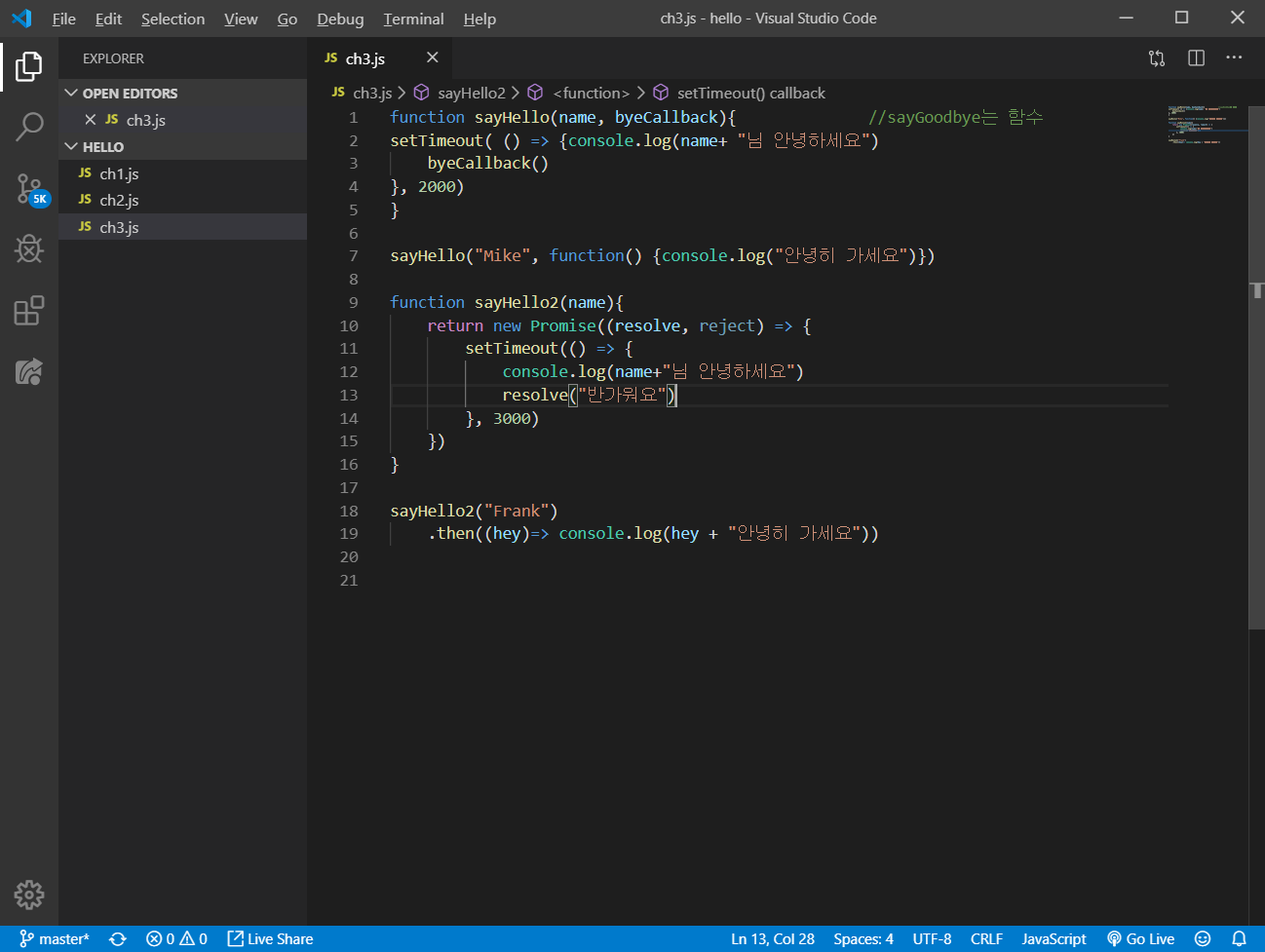
new Promise((resolve, reject) => {} )
Resolve(해결, 성공) => then
Reject(실패) => catch

이런식으로 진행하면 Frank로 sayHello2함수를 실행시킨 후 promise안의 내용이 성공하게 되면 .then이 실행되게 됩니다. 이때 13번줄의 "반가워요"처럼 인자를 받을 수 있다는 점도 봐두면 좋을 것 같고,
참고로 .catch를 사용하면 실행을 실패하였을 때 방법도 볼 수 있다는점도 알아두면 좋을 것 같습니다.

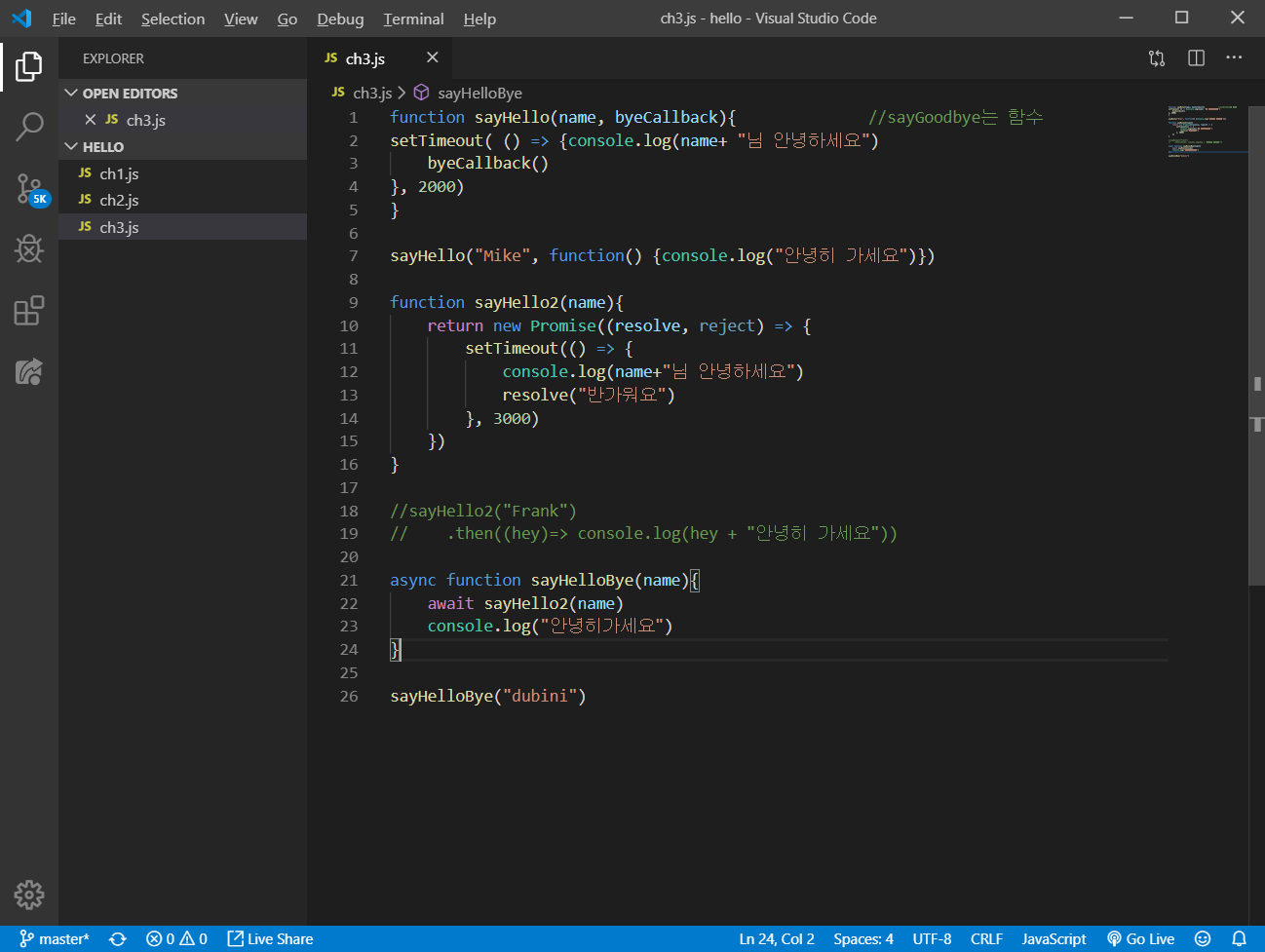
다음과 같은 코드로 진행을 하면 sayHello2가 실행될때 까지 기다리고, 바로 다음에 안녕히가세요가 출력될 것입니다. 그렇다면 이때 sayHello2의 resolve리턴값인 "반가워요"도 출력되게끔 하려면 어떻게 해야할까요?

저렇게 await해서 기다린 sayHello2의 리턴값을 받아주면 되겠죠.
그래서 총정리를 하자면
1. 비동기의 문제점을 해결하기 위해 나온 것이 callback기능
2. 그러나 callback은 가독성이 좋지 않기때문에 완료를 약속하는 Promise활용
3. Promise함수는 resolve, reject를 통해 then, catch로 편리한 사용이 가능하다.
4. 이를 사용하기 더 쉽게 만들어 준 것이 async/await이다.
'WEB' 카테고리의 다른 글
| [PHP] preg_match함수 알아보기 (0) | 2019.12.30 |
|---|---|
| [React] React에 대해서 (0) | 2019.11.17 |
| [JavaScript] 에서의 배열[Array] (0) | 2019.10.14 |
| [명령어] Let, Const, Var 에 대하여 (0) | 2019.10.14 |
| [JavaScript] JavaScript를 페이지에 추가하기 (0) | 2019.10.14 |




